2018.9.03 用js 控制video 或者if里面的视频的播放和暂停

js
demo
<video id="main_v" poster="img/js.jpg" muted >
<source src="pbl.mp4" type="video/mp4">
</video>$(“#main_v”)[0].pause(); 停止
$(“#main_v”)[0].play(); 播放
demo
function revealVideo(div, video_id) {
var video = $(video_id).attr(‘src’);
$(video_id).attr(‘src’, video + ‘&autoplay=1’);
$(‘.’ + div).fadeIn(500);
}
// Hiding the lightbox and removing YouTube autoplay
function hideVideo(div, video_id) {
var video = $(video_id).attr(‘src’);
var cleaned = video.replace(‘&autoplay=1’, ”);
$(video_id).attr(‘src’, cleaned);
$(‘.’ + div).fadeOut(500);
}
更改autoplay属性的方法会有一定的卡顿所以后来用的是yutubo api的方法
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
var player2;
function onYouTubeIframeAPIReady() {
player = new YT.Player('js-movie-pop-up-store', {
videoId: 'C1tcO-6_DKU',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
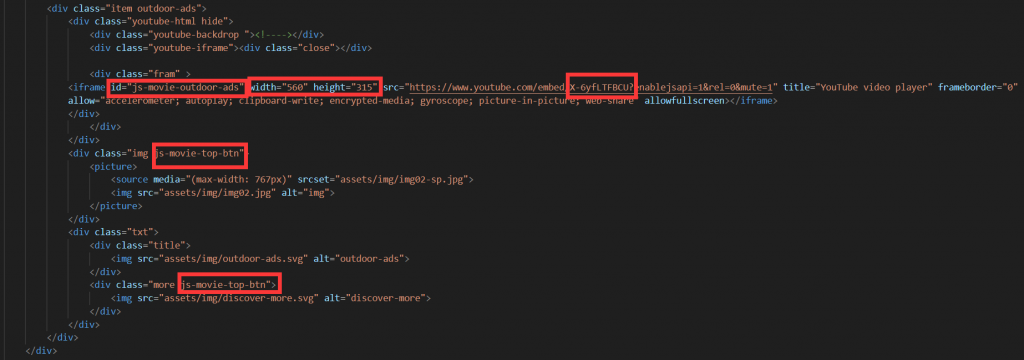
player2 = new YT.Player('js-movie-outdoor-ads', {
videoId: 'X-6yfLTFBCU',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(event) {
$(".pop-up-store .js-movie-top-btn,.pop-up-store-icon").on("click", function() {
$(".pop-up-store .youtube-html").removeClass("hide");
player.playVideo();
});
$(".outdoor-ads .js-movie-top-btn,.outdoor-ads-icon").on("click", function() {
$(".outdoor-ads .youtube-html").removeClass("hide");
player2.playVideo();
});
}
function onPlayerStateChange(event) {
$(".pop-up-store .youtube-html .close,.pop-up-store .youtube-html .youtube-backdrop").on("click", function () {
player.pauseVideo();
});
$(".outdoor-ads .youtube-html .close,.outdoor-ads .youtube-html .youtube-backdrop").on("click", function () {
player2.pauseVideo();
});
}代码需放在页脚

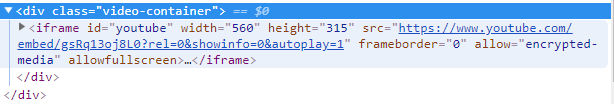
页面内要有一个iframe 有宽高可以控制 视频id要对应上 没有iframe 有个div id也可以 但是这样宽高就是固定的 可能没办法响应
function reduceIframeSize() {
$("#js-movie-pop-up-store").each(function () {
let $this = $(this);
let width = $this.attr("width");
let height = $this.attr("height");
if (width > 100 && width > 300) {
let scale = height / width;
if (scale > 0) {
scale = scale.toFixed(4);
let frameWidth = $this.width();
let frameHeight = (frameWidth * scale).toFixed(4);
$this.css({ "--frame-height": frameHeight + "px" });
}
}
});
}
$(function () {
reduceIframeSize();
});
$(window).bind("resize load", function () {
reduceIframeSize();
});
.video {
iframe[width] {
width: 100%!important;
eight:var(--frame-height);
}
}
//jian-html\2023\07\mdt\assets\js相关文章
